I migliori consigli per la tua pagina prodotto
L’obiettivo principale di un sito e-commerce è uno solo: vendere. Creare un e-commerce non è poi così complicato soprattutto se si utilizza una piattaforma CMS intuitiva come Prestashop che offre una vasta gamma di temi tra cui poter scegliere. L’utente non deve far altro che installare il tema che preferisce e caricare i propri prodotti.
Molto più difficile è invece creare un e-commerce che venda, in questo caso servono competenze più specifiche e soprattutto tanta esperienza sul campo.
Non esistono regole d’oro che garantiscano sempre un risultato ottimale essendo il mondo e-commerce dinamico. È importante testare continuamente ed analizzare il comportamento degli utenti per trarre le migliori conclusioni possibili. È qui che capacità ed esperienza possono fare la differenza.
Con questo articolo vogliamo trasmetterti la nostra decennale esperienza dandoti qualche semplice ma utile consiglio per ottimizzare il cuore pulsante di un e-commerce: la pagina prodotto. Perché? Semplice, perché è quella che può trasformare un semplice visitatore in un cliente.
Prima di iniziare c’è però una doverosa premessa da fare.
Ci sono alcuni elementi che non si possono più trascurare e che ogni e-commerce deve garantire: velocità di caricamento del sito, certificato SSL di sicurezza e un design responsive pensato per i dispositivi mobili.
Tag title e meta description: chiare e persuasive
Ottimizzare i Tag Title e le Meta Description di ogni singola pagina prodotto è il primo passo della lunga scalata verso l’obiettivo.
Semplificando, si tratta di due porzioni di codice HTML che Google legge e restituisce agli utenti nei risultati delle ricerche (SERP). È importante quindi essere chiari, diretti e persuasivi, chi legge deve capire immediatamente che prodotto state vendendo e deve essere invogliato a cliccare sul vostro sito piuttosto che su quello di un competitor.
In verità il motore di ricerca, secondo gli ultimi aggiornamenti, analizza sia il testo suggerito nei tag che il contenuto stesso della pagina per dare come risultato quello che ritiene sia più pertinente alla ricerca fatta dall’utente. Se vuoi attirare l’attenzione su aspetti come sconti, offerte in scadenza (giocando sul principio di scarsità) e altri vantaggi che puoi garantire (spedizione gratuita, reso gratuito, consegna rapida ecc.), oppure intercettare intenti di ricerca leggermente diversi, approfitta della Meta Description. Anche qui non esistono regole e le regole che si conoscono cambiano in continuazione per dare un’esperienza utente sempre più performante. Ciò che non devi mai perdere di vista è il tuo potenziale cliente e verrai premiato. È a lui che ti rivolgi prima ancora che al motore di ricerca.
Tag Title e Meta Description persuasive e convincenti ti aiuteranno ad aumentare il “famoso” CTR che si traduce in più visite al sito.
Design e layout: Less is more
La pagina prodotto deve presentare un layout pulito ed essenziale. È inutile riempirla con elementi grafici eccentrici o milioni di informazioni che tendono a creare confusione e distrarre l’utente dal suo scopo. Se si tratta di prodotti tecnici probabilmente sarà necessario mettere maggiori dettagli. In questo caso il mio consiglio è di usare il metodo della piramide: prima i contenuti essenziali (nome del prodotto, brand, prezzo, consegna, o comunque quelli più significativi per il tuo specifico caso) poi per chi vuole approfondire aggiungi dei tasti o delle tab che permettano di aprire sezioni di approfondimento (scheda tecnica dell’oggetto, particolari di produzione, composizione dei tessuti, manutenzione ecc.).
Crea una pagina prodotto dal design semplice e intuitivo, graficamente attraente ma pulita. Mai come in questa fase risulta vera la regola “Less is More”.
Immagini Prodotto: un’esperienza il più possibile vicina a quella in negozio
Ogni volta che qualcuno ci chiede quale sia l’elemento più importante per una scheda prodotto efficace, la risposta è sempre la stessa: belle immagini!
Puoi descrivere il tuo prodotto nei migliore dei modi, parlare di quanto sia bello e di come le sue caratteristiche siano uniche e strabilianti, ma se lo presenti con un’immagine scadente l’utente difficilmente darà credito a quello che legge e non completerà l’acquisto.
Infatti le ricerche di settore mostrano che più del 90% dei visitatori di un sito e-commerce conferma che le immagini sono l’elemento principale che influisce sulle proprie decisioni d’acquisto.
Sinceramente questo dato non stupisce, anzi sembra abbastanza prevedibile.
Quando le persone si recano in negozio hanno la possibilità di vedere da vicino il prodotto, toccarlo e analizzarne ogni singolo dettaglio. Online questo non è possibile ma più riuscirete ad offrire loro un’esperienza simile, più avrete probabilità di vendere.
Le tue immagini devono essere tali da rendere il testo quasi superfluo.
Per questo non ci stanchiamo mai di ripetere ai nostri clienti quanto sia importante avere foto prodotto di qualità. Certo può diventare una spesa non indifferente se vi affidate a un fotografo professionista. Puoi però anche provare ad arrangiarti – oggi con gli smartphone è possibile fare foto bellissime con un po’ di buon gusto – tante volte (esperienza alla mano) quello che manca è il tempo.
Ecco qui di seguito qualche prezioso consiglio per le immagini del tuo e-commerce.
Alta qualità
Le immagini devono essere di qualità. Tuttavia è importante che il file sia di dimensioni ridotte per non rischiare di appesantire e rallentare il sito.
Lo scatto deve essere curato in ogni minimo particolare e il prodotto deve essere illuminato nel modo migliore per renderlo ancora più attraente agli occhi di chi lo guarda senza però alterarne la resa cromatica.
Per il colore di sfondo del prodotto, è preferibile un classico bianco che lo fa risaltare e lascia respirare l’immagine.
Anche in questo caso non si tratta di una verità assoluta, per alcuni settori particolari dove il contrasto può aiutare ad esaltare il prodotto, si possono infatti valutare sfondi diversi.
Ad esempio nel mondo della gioielleria è molto facile vedere sfondi scuri, nero su tutti.
Coerenza nel format
Scegli come vuoi presentare il prodotto e una volta impostata la linea generale replicala in tutte le pagine prodotto del sito.
Hai un e-commerce di abbigliamento? Tutte le felpe dovranno essere presentate nello stesso modo, solo così l’utente troverà un senso di coerenza ed armonia e potrà, per esempio, comparare i prodotti più facilmente all’interno del sito.
Possono sembrare piccolezze o dettagli trascurabili, eppure regalare all’utente un’esperienza lineare è il primo passo per non porre ostacoli tra lui e il suo obiettivo: acquistare.
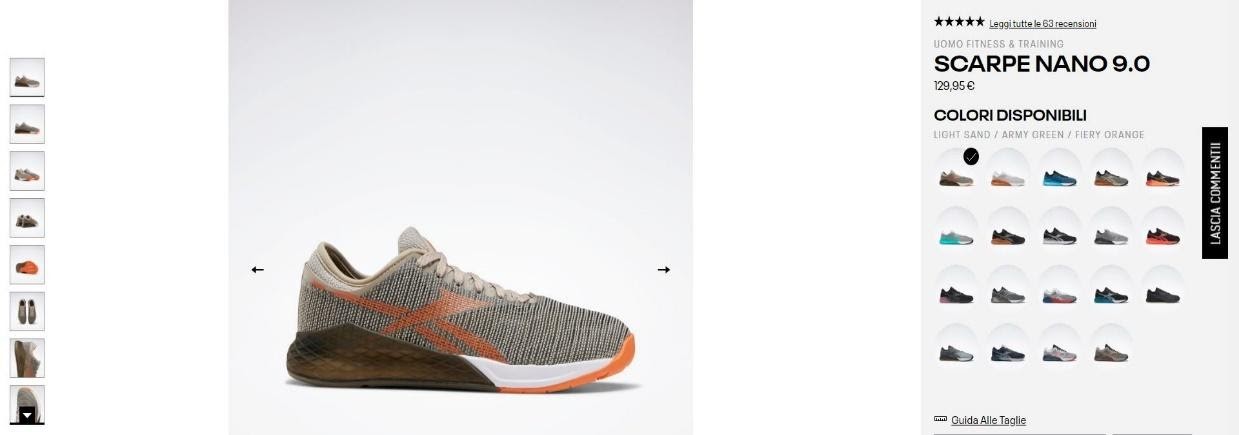
Le Varianti
Qui il discorso è semplice. Se hai un prodotto con 10 varianti devi dare all’utente almeno un’immagine per ogni versione diversa.
È giusto dire che la stessa scarpa la vendi bianca, nera, rossa, blu e gialla – ma se poi me la fai vedere solo bianca non potrò mai farmi un’idea realistica della resa del prodotto in quella variante.
Come faccio a capire da un piccolo riquadro colorato se quel blu mi piace o è troppo acceso per essere abbinato al mio nuovo paio di jeans?
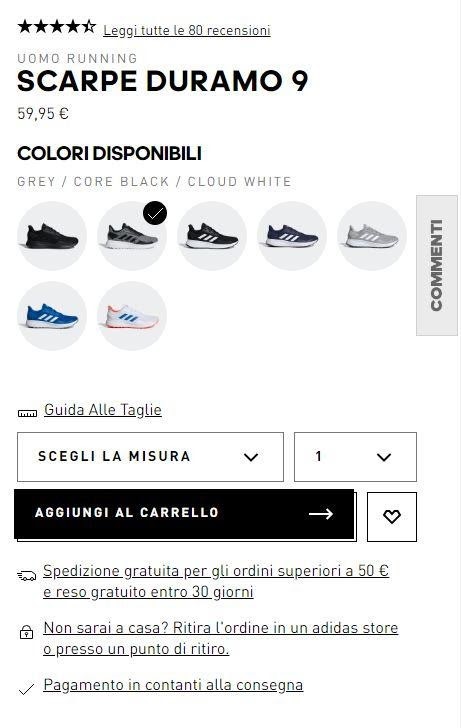
Ecco un esempio perfetto di come gestire le immagini delle varianti di prodotto, semplice e chiaro. Cliccando sulle miniature a destra puoi scegliere il colore che vuoi vedere e l’immagine principale al centro cambierà di conseguenza, così come tutte le immagini dei dettagli nella colonna di sinistra.
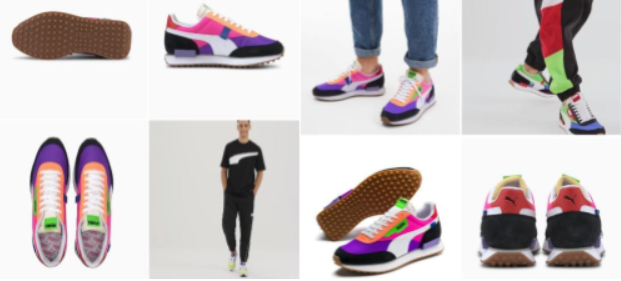
Diverse prospettive / 360°
Vi ricordate cosa abbiamo detto all’inizio? “Date all’utente un’esperienza il più simile possibile a quella in negozio.” In questo ci vengono in aiuto le immagini del prodotto da diverse prospettive, un’arma formidabile (ma troppo spesso sottovalutata) per aumentare le vendite.
Quando in un negozio fisico indossi un paio di scarpe e ti specchi, ti guardate solo di fronte? Di solito ci si gira da ogni lato e angolazione possibile per vedere come calzano.
Con le immagini è esattamente la stessa cosa, dai all’utente l’impressione di avere le scarpe in mano e di poterle girare a suo piacimento per scrutarle. Di seguito un esempio perfetto.
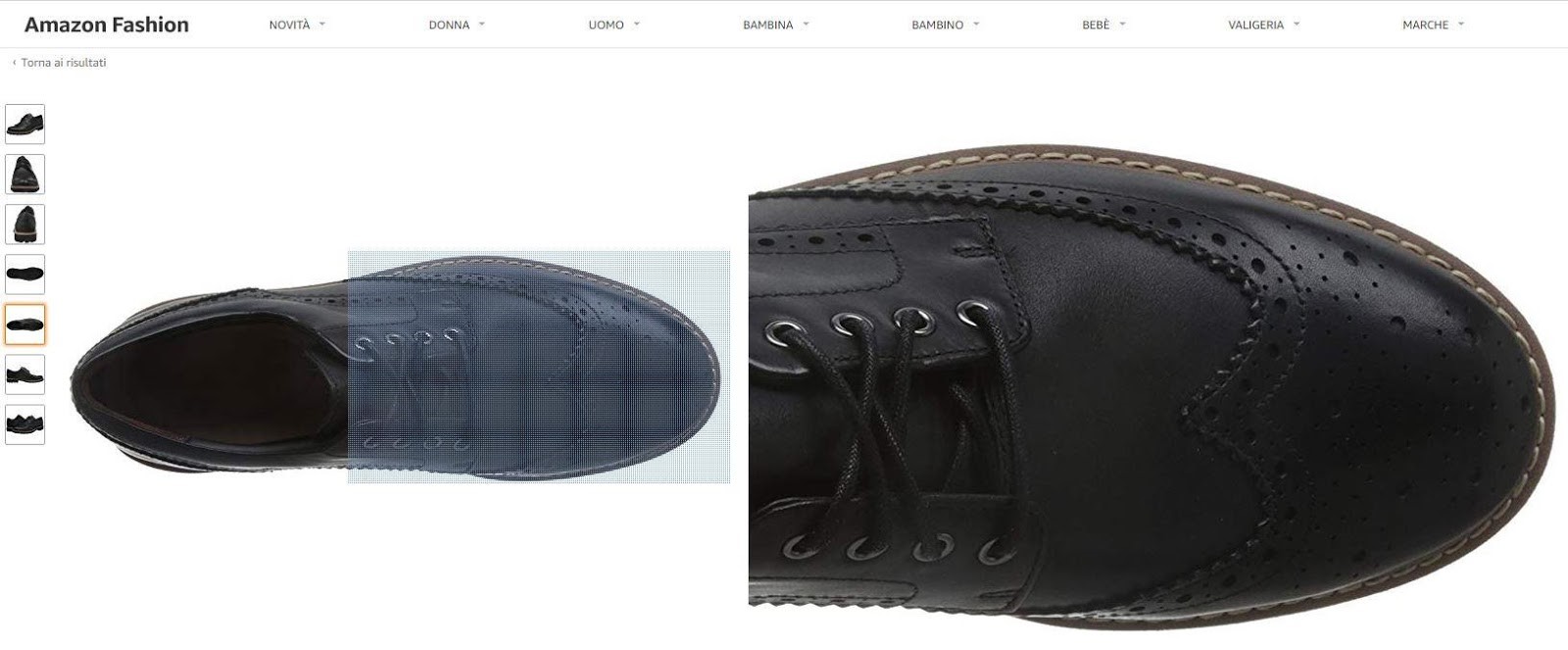
I dettagli fanno la differenza
Anche in questo caso l’obiettivo è sempre lo stesso: ridurre il più possibile la differenza tra acquisto online e acquisto in negozio.
Le persone amano osservare attentamente i dettagli di un prodotto, in modo particolare quando si tratta di abbigliamento tecnico.
Non ci si immagina neanche quante volte gli utenti trovano il prodotto che vogliono ma poi non completano l’acquisto perché non riescono a vederne i dettagli.
È sufficiente inserire qualche immagine specifica con i diversi dettagli del prodotto oppure implementare una di quelle funzionalità con cui è possibile zoomare sui dettagli dell’immagine semplicemente passandovi sopra con il cursore del mouse.
Amazon applica molto bene la regola per mostrare con precisione ogni singolo dettaglio dei prodotti. Al passaggio del mouse sulle diverse zone dell’immagine a sinistra, sulla destra ci viene mostrata la porzione di prodotto zoommata.
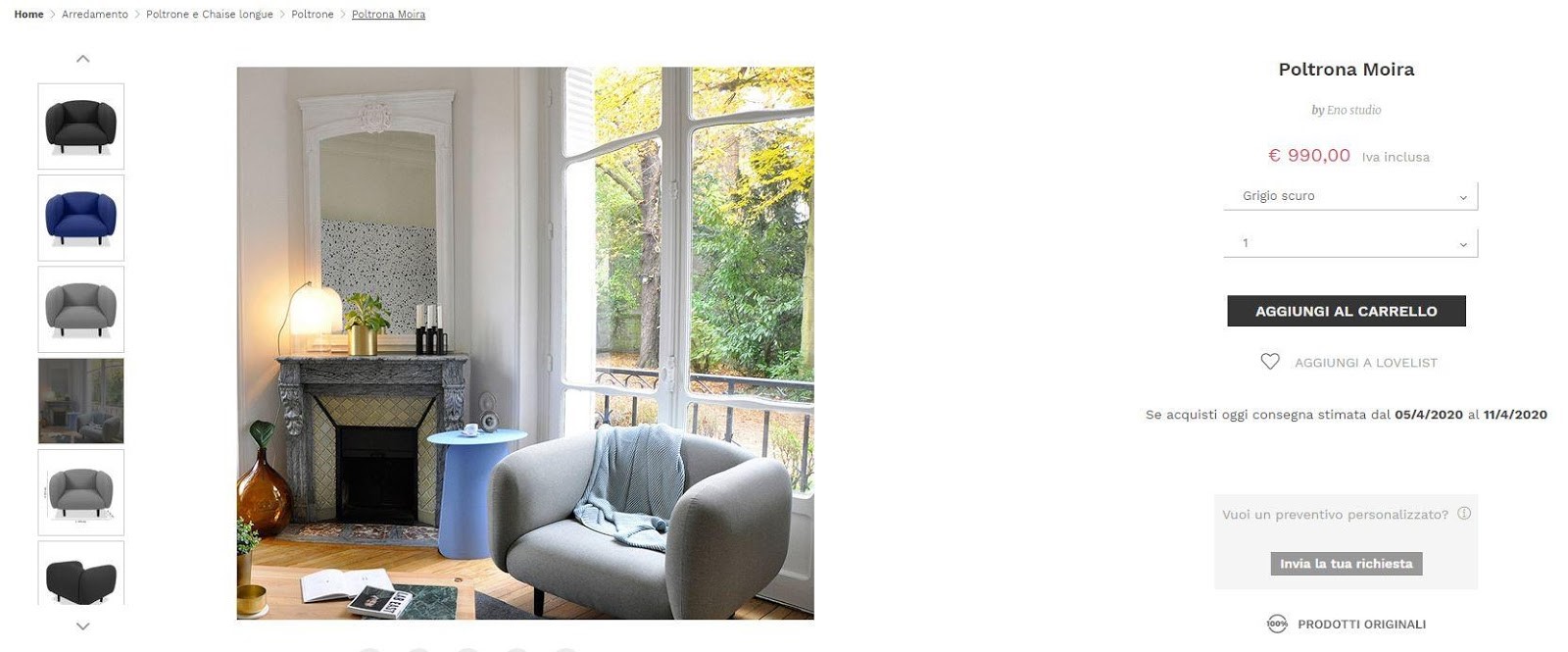
Il contesto
Lo scopo delle immagini contestualizzate (o ambientate) è solo uno: essere utili all’utente dando alle persone una visione più realistica del prodotto, riportandolo nella sfera quotidiana.
Tutti i principali e-commerce di arredamento e design mostrano i propri prodotti inseriti in un ambiente d’insieme, mai unicamente da soli.
In questo modo gli utenti riescono ad identificarsi facilmente con l’immagine che vedono sentendosi rassicurati.
Un divano che da solo potrebbe non attirare la vostra attenzione, se inserito nel giusto contesto può farvi cambiare idea ed indurvi all’acquisto.
Un ultimo consiglio speciale per differenziarti rispetto ai competitors. Hai mai pensato di integrare un bel video nella tua scheda prodotto?
È una pratica che inizia a diffondersi (non è certo una rivoluzione assoluta) ma sembra ancora troppo poco utilizzata. È ormai noto come la componente video rappresenti un trend in costante crescita, con una capacità di attirare l’attenzione dell’utente maggiore persino alle immagini.
Vendi scarpe? Perché non mostrare un bel video dove un modello cammina con l’ultimo paio di sneakers mostrandole in ogni loro dettaglio.
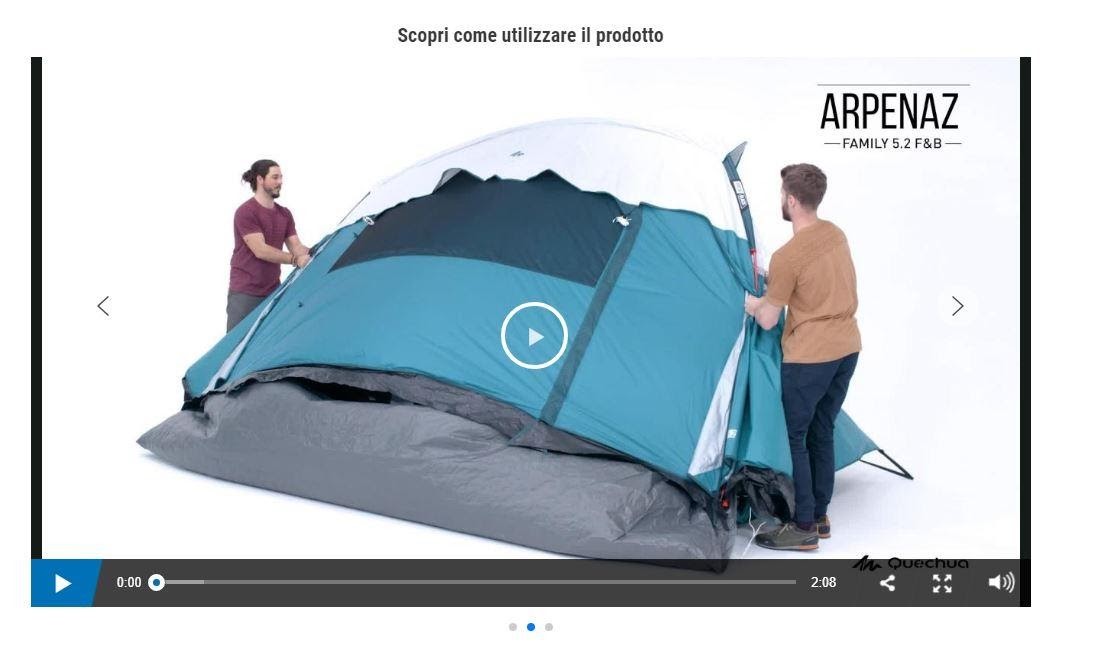
Il video risulta poi particolarmente efficace e funzionale per spiegare come si utilizza un particolare prodotto, cosa molto apprezzata da chi acquista. Basti pensare a quello che fa Decathlon. Ecco qui sotto un esempio di video nella pagina prodotto in cui viene spiegato come montare e smontare una tenda Decathlon. Utile no?
Descrizione prodotto: esaustiva ma essenziale
La descrizione è un altro aspetto molto importante della pagina prodotto, la grande alleata a supporto delle immagini per convincere gli utenti a completare l’acquisto.
In questo caso le regole sono poche e semplici. È importante essere chiari ed inserire solo le informazioni veramente utili, senza riempire la descrizione di aggettivi pomposi per esaltare eccessivamente il prodotto. Il rischio è che venga sopravvalutato e generi recensioni (altro tassello importante di cui parleremo dopo) negative.
Il visitatore che legge vuole semplicemente capire se si tratta del prodotto giusto per lui, dagli quindi informazioni utili e corrette, persuasive sì, ma non in modo finto o forzato.
Ricorda che hai a disposizione una descrizione breve e una descrizione lunga. Devi usarle entrambe con consapevolezza per catturare le diverse tipologie di utenti.
La descrizione breve sarà utile per catturare gli utenti più impulsivi o che conoscono il prodotto, mentre la descrizione lunga sarà l’arma per portare all’acquisto gli utenti più razionali che necessitano di maggiori informazioni.
In breve:
- Fornisci informazioni veramente utili che siano un valore aggiunto per chi legge
- usa la descrizione breve per le informazioni essenziali e la descrizione lunga per entrare nello specifico e fornire più dettagli
- Parla in modo semplice evitando inutili paroloni e tecnicismi (a meno che non lo richieda il settore)
- Usa frasi semplici e brevi. Meglio evitare periodi troppo complessi e contorti, la capacità media di lettura e comprensione nell’era digitale è più bassa di quanto si creda, in particolare dagli smartphone.
- Attento alla leggibilità. Scegli font facili da leggere e presenta le informazioni in modo chiaro
Il prezzo: non nasconderlo
Cosa non può assolutamente mancare in un e-commerce? Il prezzo ovviamente.
Inserire il prezzo però non basta, bisogna farlo nel modo giusto. È importante che l’utente lo trovi immediatamente perché è una delle informazioni che maggiormente influenzano il suo processo decisionale nell’acquisto.
Ci sono E-commerce in cui la pagina prodotto è talmente affollata che l’elemento “prezzo” viene soffocato e non è facilmente visibile.
In linea generale il nostro consiglio è di far risaltare il prezzo a colpo d’occhio nella tua pagina prodotto, come?
- Usa un carattere più grande rispetto agli altri elementi della pagina
- Scegli un colore di contrasto che risalti facilmente
- Fallo “respirare” lasciandogli spazio intorno.
Questi semplici consigli ti aiuteranno a rendere ben visibile il prezzo nella pagina prodotto, fornendo così subito all’utente quella che con molte probabilità è la prima informazione che vuole conoscere.
Call To Action: il pulsante del profitto
Quando sei su un e-commerce e decidi di acquistare un prodotto clicchi sul pulsante con la scritta “Acquista” o “Aggiungi al carrello”. Questa è la Call To Action (CTA) per eccellenza della scheda prodotto.
Non c’è nessun altro modo per concludere la procedura d’acquisto.
Questo per dirti quanto sia importante rendere chiara e visibile la CTA principale. Niente deve distrarre il visitatore dal suo scopo.
In cosa si traduce tutto ciò? La Call To Action principale deve essere grande e ben visibile, è bene lasciarla respirare e non soffocarla circondandola con troppi elementi, deve avere abbastanza spazio bianco intorno per risaltare. Non rischiare di far perdere la bussola all’utente nel momento più importante dell’intera scalata verso la conversione. Posiziona il pulsante vicino all’immagine, alla descrizione e al prezzo del prodotto. Nel caso abbia pensato ad un pulsante “aggiungi alla lista dei desideri”, questo non deve assomigliare in nessun modo alla Call To Action primaria per non rischiate di confondere il potenziale cliente.
Per quanto riguarda il colore da scegliere per il pulsante, il consiglio è di usare un colore contrastante che risalti nettamente dal resto della pagina. Se esiste un colore candidato al successo?
Ci sono diverse teorie e studi in merito: c’è chi dice che il colore blu attiri maggiormente gli utenti razionali mentre l’arancione abbia un forte impatto sui clienti di tipo impulsivo.
In questo senso basta pensare a due colossi come Apple e Amazon, il primo utilizza il colore blu per il suo pulsante “Acquista” mentre il secondo ha scelto una particolare tonalità di arancione per il suo acquisto con un click. Sarà un caso?
In 3 parole il pulsante per l’acquisto deve essere unico, visibile, chiaro.
Recensioni: un valore aggiunto irrinunciabile
Che le recensioni siano irrinunciabili lo dimostra l’aumento di conversioni per gli shop che le hanno attivate. Chi deve spendere dei soldi online spesso non si fida di ciò che viene dichiarato dal venditore o vuole un confronto reale con altre persone per capire se il prodotto che sta acquistando è proprio quello che cercava.
Inoltre le recensioni degli utenti sono utili anche al venditore che può farsi un’idea di cosa sia importante per le persone e gli permette di fare leva su alcuni aspetti che aveva trascurato o migliorarne altri che vengono percepiti in modo negativo.
Devi, quindi, impegnarti sin dall’inizio a raccogliere il maggior numero di recensioni sui tuoi prodotti, che si tradurranno in stelline di rating che forniscono un’idea immediata delle valutazioni medie.
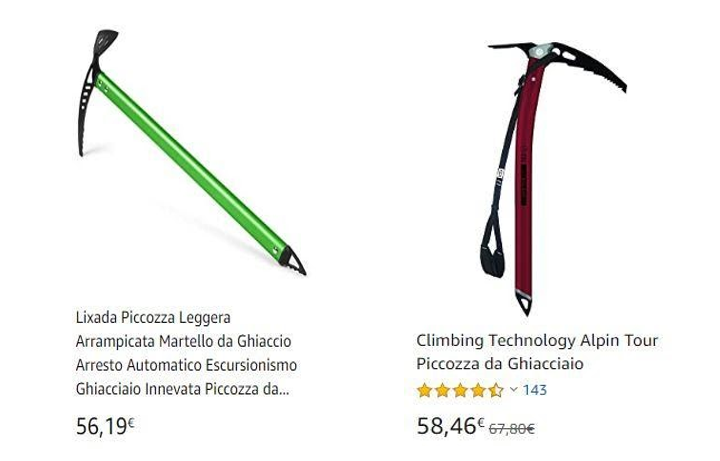
Le recensioni spesso battono il prezzo. Tra i due prodotti proposti nell’immagine su quale cliccheresti? Le statistiche dicono che è più alto il CTR degli articoli con le stelline anche se hanno un prezzo maggiore.
E se ricevi recensioni negative? Se saprai rispondere nel modo giusto, anche una recensione negativa può diventare uno strumento tramite il quale migliorare la tua immagine agli occhi degli utenti.
Pagamento, spedizioni, reso. Parola d’ordine: Rassicurare
Quanto ci vorrà per ricevere questo prodotto? E se questo maglione mi va largo posso restituirlo senza spese? Sarà un sito sicuro per dare i dati della mia carta di credito? Come posso pagare?
Queste sono le domande di un utente online quando ha quasi deciso di acquistare. La cosa migliore che puoi fare è sciogliere subito tutti questi dubbi, direttamente nella pagina prodotto.
Una buona cosa è indicare i tempi di spedizione ed eventuali costi aggiuntivi vicino al pulsante per l’aggiunta al carrello, in modo che sia ben visibile dagli utenti. Nessuno ama le sorprese e scoprire solo in fase di checkout di dover pagare 10 euro in più per la spedizione fa arrabbiare.
La stessa cosa può essere fatta con le informazioni sulla propria politica di restituzione dei prodotti.
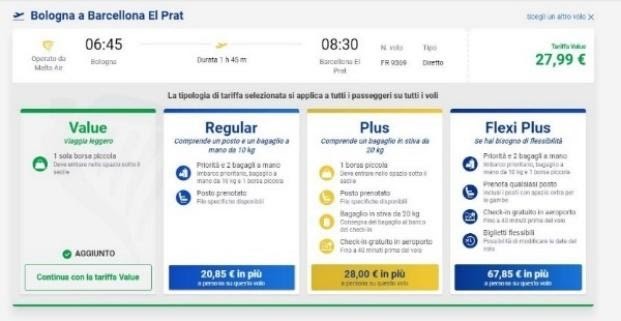
In questa pagina prodotto vengono indicate molto chiaramente le politiche riguardanti spedizione e reso. Nessuna sorpresa per chi acquista.
Per quanto riguarda i pagamenti, il tema fondamentale è quello della sicurezza.
Ormai dovrebbe essere superfluo dire che ogni pagina del sito deve avere il certificato SSL per garantire acquisti protetti ai visitatori (qualcuno ancora lo sottolinea.) Un’ultima cosa che puoi fare è inserire nelle pagine prodotto tutte le modalità di pagamento a disposizione e se accetti le carte specificare quali. Molti inseriscono queste informazioni in fondo alle pagine (nel footer) altri direttamente nella scheda prodotto.
Up- selling e cross-selling: come aumentare il valore medio dei carrelli
L’Up-selling ed il Cross-selling sono due armi perfette per invogliare gli utenti ad aggiungere più prodotti al carrello o per aumentare il valore stesso del prodotto acquistato.
UP-SELLING
L’up-selling è la tecnica con cui si propone all’utente un prodotto dello stesso tipo di quello esaminato, però di fascia superiore e quindi più costoso. Naturalmente sarà importante descrivere chiaramente quali sono i vantaggi che può trarre dall’acquisto del prodotto più costoso. In poche parole sarà bene motivare il gap di prezzo tra il prodotto iniziale esaminato e quello di fascia superiore.
CROSS-SELLING
Il cross-selling, consiste nel proporre all’utente uno o più prodotti complementari a quello preso in considerazione. L’obiettivo è di invogliarlo ad acquistare più prodotti e di conseguenza aumentare il valore medio del carrello.
Nella foto di esempio insieme alla piccozza da ghiaccio, viene proposto un copri puntale e una copertura per proteggerla e conservarla meglio. In questo modo Amazon ha creato nell’utente un bisogno che al momento non sapeva di avere e lo ha soddisfatto.
Se volete provare ad aumentare il valore medio dei carrelli sul vostro e-commerce dovete assolutamente implementare delle strategie di up-selling e cross-selling. Attenti però, farlo in modo casuale non è una buona cosa anzi potrebbe risultare controproducente. Il mantra è: pochi prodotti correlati ma pertinenti.
CONCLUSIONE
Ci auguriamo di averti fatto capire quanto sia importante progettare la pagina prodotto seguendo criteri ben precisi e non valutazioni soggettive.
Per vendere su un e-commerce devi pensare sempre al tuo utente finale, ricordandoti che non sei tu “il target”! La classica frase “perché secondo me è meglio così” che sentiamo dire molto spesso dai nostri clienti, difficilmente porta risultati.
Il “popolo di Internet” è vasto e multiforme, ci sono regole che valgono per la maggior parte degli utenti e sono un buon punto di partenza, altre che vanno testate in base al target e al settore specifico.
Troppo difficile?
In questo Prestashop, che è la piattaforma che usiamo per la maggiore nella realizzazione di e-commerce, fornisce temi e moduli che includono già molte delle funzionalità citate in questo articolo. In caso di necessità particolari ci si può affidare a sviluppatori esperti (link a studio itc) per realizzare le personalizzazioni più adatte al tuo shop.
Fonte: Prestashop